Animated Countdown Timer Module
Welcome to the documentation for the animated countdown timer module! The animated countdown timer Module is a versatile tool designed to create countdowns based on a specified start date.
Welcome to the documentation for the animated countdown timer module! The animated countdown timer Module is a versatile tool designed to create countdowns based on a specified start date.
The Animated Counter Timer Module is a tool that allows you to create countdowns based on a specific start date and time. It's perfect for events, product launches, sales deadlines, and more. Once the timer reaches zero, an "expired" message is displayed
Yes, you can customize the text and styling of the "expired" message that displays once the countdown reaches zero.
Yes, you can add the Counter Module multiple times to your webpages
Below is a list of all the customization options available for theAnimated Countdown Timer Module
Content
Drag and drop the Animated Countdown Timer Module module into your desired location on the page.


Styles
Counters styles; You can change
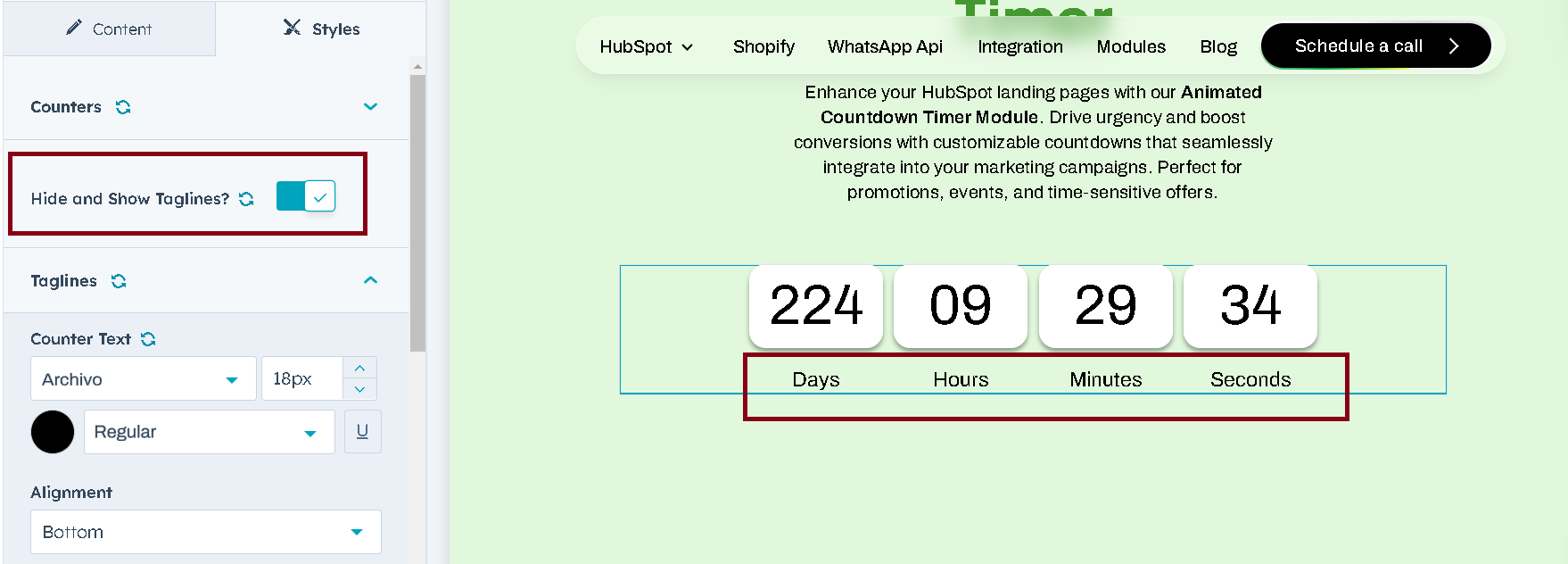
Taglines
The tagline option is available. You can enable it if desired, or disable it if not needed

If you enable it
You can change Text, Alignment, Adjust vertical Gap

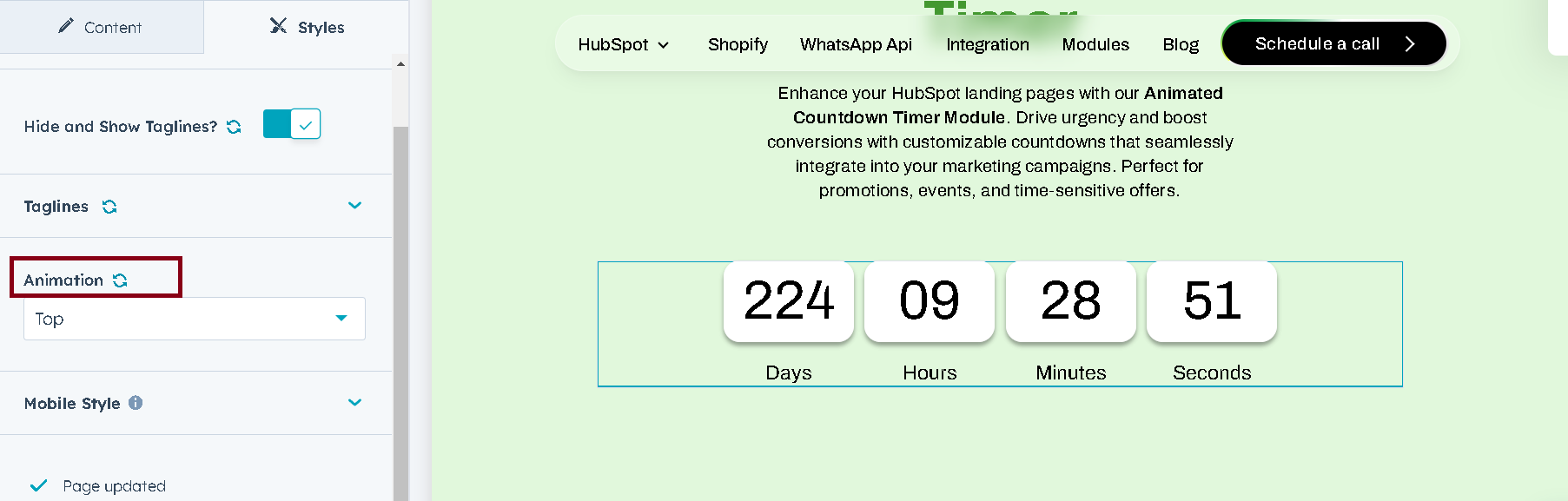
Animation tap
You can set the visible timer to be positioned at the top, center, or bottom

Mobile Style
In mobile, you can change the counter font size and taglines font size

If you're still having trouble or have any questions or feedback, contact at hello@amwhiz.com
Ready to take your HubSpot game to the next level? We're here to develop the perfect module just for you! Whether it's streamlining workflows, enhancing analytics, or boosting engagement, our team is prepared to turn your ideas into reality.